Welcome to 2024, where the world of UI/UX design is buzzing with excitement! In a landscape where user experiences are paramount, designers are tasked with crafting not just beautiful interfaces but also engaging journeys. This year, we’re witnessing a wave of trends driven by cutting-edge technologies and evolving user needs.
From the rise of AI-driven tools to hyper-personalized experiences, there’s plenty to keep designers on their toes. Whether you’re an experienced designer or just stepping into the field, keeping up with these trends will help you create experiences that truly resonate with users. Let’s explore the top UI/UX design trends for 2024 that will keep you ahead of the game!
AI and Machine Learning in Design
AI and Machine Learning (ML) are shaking things up in the design world, and it’s a good thing! These technologies are making design processes faster, smarter, and more fun. Gone are the days when designers spent hours on repetitive tasks; now, AI tools are stepping in to help out.
Imagine having a design assistant that analyzes user behavior and suggests design elements tailored just for your audience. That’s exactly what AI-driven UI tools are doing! For instance, Adobe’s Sensei is like having a little helper that learns from user interactions, enabling designers to create more personalized experiences without the extra hassle.

But it’s not just about speeding things up; it’s also about enhancing user experience. With hyper-personalization, AI can create tailored experiences that resonate with users on a deeper level. Think of your favorite e-commerce site that knows just what you like based on your past shopping habits. That’s AI at work, making your experience smoother and more enjoyable.
Of course, while we embrace these cool tools, it’s essential to keep an eye on ethics. Data privacy is crucial, and designers need to ensure that user information is handled responsibly. After all, trust is the foundation of any successful user experience!
Hyper-Personalization in User Experience
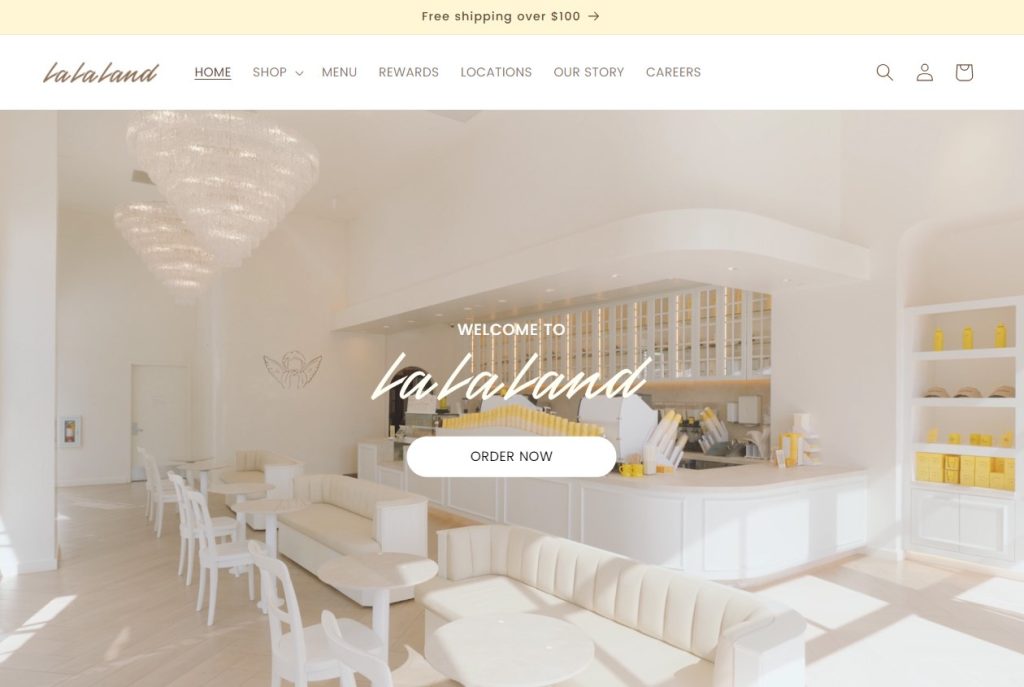
When it comes to user experience in 2024, hyper-personalization is the name of the game. But what exactly is it? Imagine walking into your favorite coffee shop, and the barista already knows your name and your go-to order. That’s the kind of personalized experience we’re aiming for in the digital world!
With hyper-personalization, businesses leverage user data to tailor experiences uniquely suited to individual preferences. This goes beyond just addressing users by name; it involves delivering content, recommendations, and designs that resonate with their specific interests.
For example, streaming services like Netflix use algorithms to analyze viewing habits and recommend shows you’re likely to binge-watch. This not only enhances user satisfaction but also keeps them coming back for more. The same goes for e-commerce sites that suggest products based on previous purchases or browsing behavior. Who doesn’t love discovering that perfect item they didn’t even know they wanted?

But hold on—while hyper-personalization is all about making users feel special, it’s crucial to strike the right balance. Bombarding users with too much information can be overwhelming. The key is to deliver value while respecting user privacy. After all, nobody wants to feel like they’re being watched!
Voice User Interface (VUI)
Let’s talk about voice user interfaces (VUI)—the cool tech that lets you chat with your devices instead of tapping away on a screen. With the popularity of smart speakers like Amazon Echo and Google Home, VUI is becoming a must-have in UI/UX design for 2024.
Picture this: you’re cooking in the kitchen, and instead of scrolling through recipes on your phone, you simply ask your smart speaker for the next step. Easy, right? That’s the beauty of voice interfaces—they offer convenience and hands-free operation, making tasks feel effortless.
Designing for VUI requires a unique approach. Unlike traditional interfaces, VUI focuses on conversational interactions. Designers need to think about how users naturally speak and structure their questions. For instance, instead of clicking through multiple options, users might simply say, “Play my workout playlist.” It’s all about anticipating user needs and providing clear, concise responses.
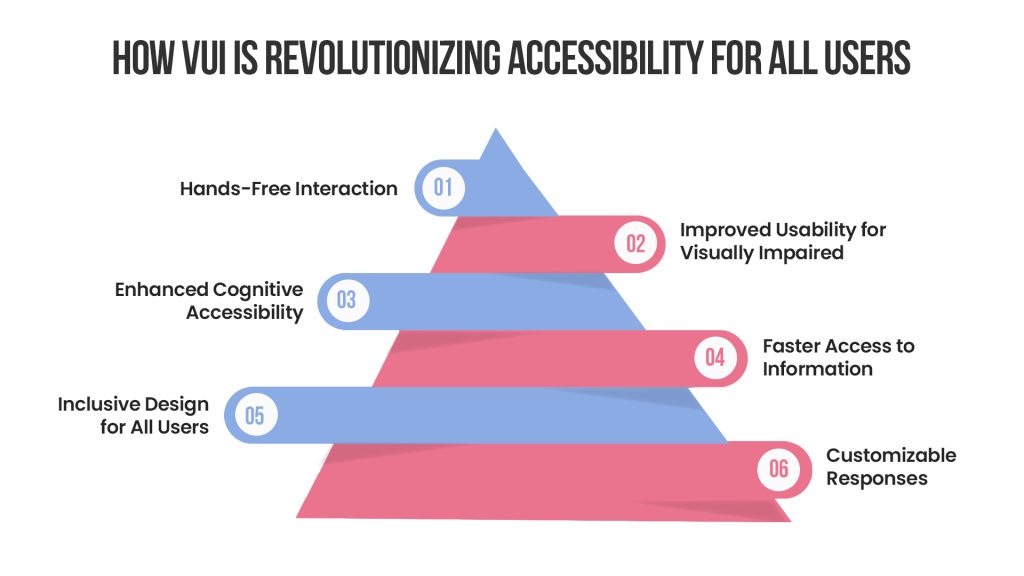
Moreover, VUI is paving the way for accessibility. For users with disabilities, voice commands can make technology more accessible, allowing them to interact with devices in ways that were previously challenging.

As we embrace voice technology, it’s essential to prioritize user privacy. Just like with hyper-personalization, users should feel secure knowing their conversations are private and protected.
Augmented Reality (AR) and Virtual Reality (VR)
Augmented Reality (AR) and Virtual Reality (VR) are shaking up the design world in 2024, offering immersive experiences that blur the lines between the digital and physical realms. But what do these terms really mean, and why should you care?
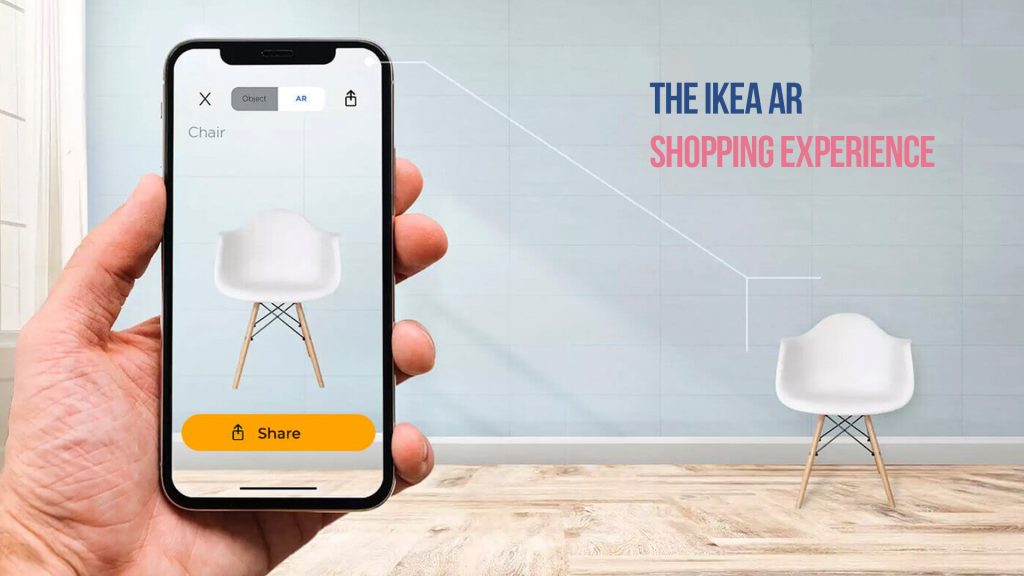
AR superimposes digital elements onto the real world. Think Pokémon GO, where you chase virtual creatures in your backyard! In the design realm, AR can enhance user experiences by providing additional context or interactivity. For example, furniture retailers like IKEA have apps that let you visualize how a sofa would look in your living room before you buy it. It’s like having a personal interior designer right in your pocket!

On the other hand, VR transports users into entirely new worlds. With VR headsets, users can step into environments that are engaging and interactive. This technology is particularly beneficial for industries like gaming and training simulations. Imagine practicing complex surgical procedures in a virtual space before operating on a real patient! It’s a game-changer for education and professional training.

As AR and VR continue to evolve, the possibilities for UI/UX design are limitless. Designers will need to think creatively about how to integrate these technologies seamlessly into their applications, ensuring that users have fun while navigating through these interactive experiences. However, keep in mind that while these technologies are exciting, they also require careful consideration regarding usability and accessibility.
Minimalist and Neumorphism Design
In a world buzzing with information, minimalist design is like a breath of fresh air. The principle here is simple: less is more. By stripping away the clutter, minimalist design focuses on what truly matters—functionality and user experience.
Imagine walking into a beautifully organized room with just a few elegant pieces of furniture. That’s the feeling minimalist design aims to evoke in the digital realm. Clean lines, ample white space, and a limited color palette make interfaces easier to navigate, allowing users to focus on their tasks without distractions.

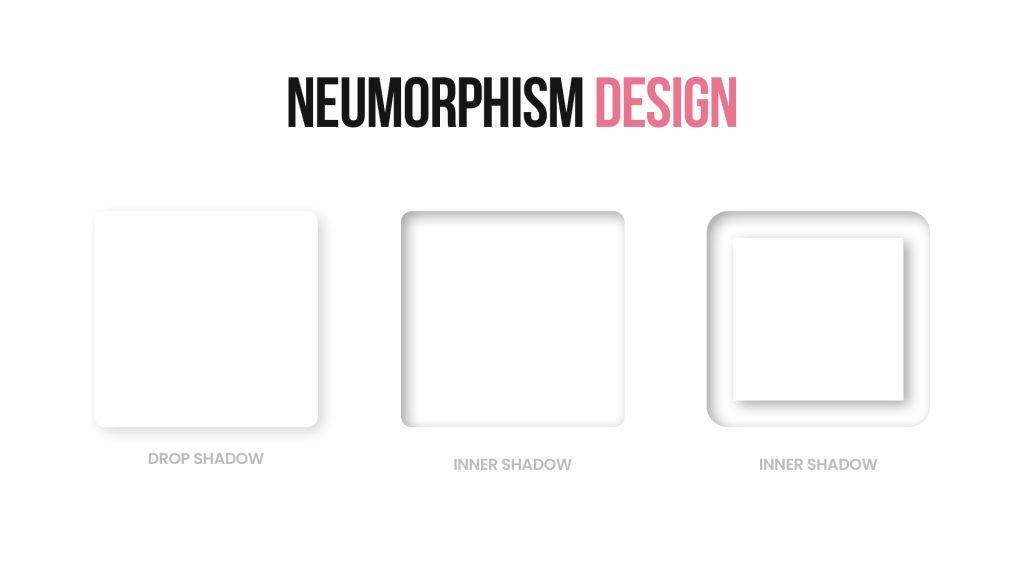
But wait, there’s more! Enter neumorphism, the design trend that’s taken the UI world by storm. Neumorphism is all about creating a soft, three-dimensional look through shadows and highlights. It gives buttons and interfaces a tactile quality that invites users to interact. Picture a button that looks like it’s gently protruding from the surface—who wouldn’t want to click that?

Both minimalist and neumorphism designs have their place in 2024’s design landscape. Minimalism emphasizes clarity, while neumorphism brings a touch of modernity and warmth. The trick is finding the right balance between these styles to create intuitive, engaging user experiences.
As we move forward, embracing these design philosophies can lead to interfaces that not only look good but also enhance usability. After all, a great design is one that makes users feel comfortable and in control!
Accessibility Standards and Inclusive Design
In 2024, accessibility and inclusive design aren’t just nice-to-haves; they’re essential! Creating user experiences that everyone can enjoy is not only good ethics but also good business. After all, why limit your audience when you can include everyone?
Accessibility standards, such as the Web Content Accessibility Guidelines (WCAG), provide a framework to ensure that all users, including those with disabilities, can access and navigate your site effectively. Think of it this way: making your website accessible is like installing a ramp for wheelchair users; it opens the door for everyone!

Inclusive design goes a step further by considering the diverse needs of all users. This means creating interfaces that cater to different abilities, languages, and cultural contexts. For example, using clear language and straightforward navigation can help non-native speakers feel more comfortable interacting with your site.
By integrating accessibility standards and inclusive design into your UX strategy, you can create a positive experience for everyone. Plus, an inclusive website can boost your brand’s reputation and customer loyalty—who doesn’t love a brand that cares about its users?
In summary, prioritizing accessibility and inclusive design is a win-win. It not only makes your website more usable but also broadens your reach and fosters a more equitable digital environment. So, let’s make the web a place where everyone feels welcome!
Responsive and Adaptive Design
In our multi-device world, responsive and adaptive design are crucial for providing seamless user experiences. Have you ever tried to browse a website on your phone, only to find it looks like a chaotic mess? Not fun, right? That’s where these design approaches come in!
Responsive design is all about creating fluid layouts that adapt to various screen sizes. Whether users are on a smartphone, tablet, or desktop, the content rearranges itself to fit the screen perfectly. This technique relies on CSS media queries to adjust styles based on the device’s dimensions, ensuring that users can easily read and interact with your site.
On the flip side, adaptive design takes a different approach by creating distinct layouts for different devices. Instead of fluidly adjusting, adaptive sites detect the device type and serve a tailored experience. Think of it as having multiple outfits for different occasions—your website will look and function its best, no matter where it’s viewed.
Both approaches have their merits, and the choice often depends on the project’s needs and goals. However, one thing is clear: whether you choose responsive or adaptive design, your users will thank you for creating an enjoyable browsing experience.
Sustainable UI Practices
In an age where environmental awareness is at the forefront, sustainable UI practices are gaining traction in the design world. Think of it as a design approach that cares not only about user experience but also about our planet. After all, who says we can’t make the web a greener place?
Sustainable UI practices focus on minimizing energy consumption and reducing waste throughout the design and development process. This can be as simple as optimizing images to decrease load times, which not only improves user experience but also reduces server energy usage. Plus, who doesn’t love a fast-loading website?
Another great way to promote sustainability is by choosing eco-friendly hosting solutions and advocating for energy-efficient coding practices. For instance, implementing dark mode can save battery life on mobile devices, which is a win for users and the environment alike!
Incorporating sustainable UI practices not only benefits the planet but can also enhance your brand image. Customers today appreciate companies that take responsibility for their environmental impact. By embracing sustainability, you not only attract environmentally conscious users but also position your brand as a leader in the movement toward greener digital practices.
So, let’s make design choices that not only look good but also do good. With sustainable UI practices, you can help create a brighter future—one pixel at a time!
Gamification and Interactive Elements
Who said learning and browsing have to be boring? Enter gamification—the magic ingredient that adds a sprinkle of fun to user experiences! In 2024, integrating gamification and interactive elements into your design can significantly boost user engagement and satisfaction.
Gamification involves applying game-like features to non-gaming contexts, transforming mundane tasks into enjoyable experiences. Think about it: when users earn points, unlock achievements, or complete challenges, they’re more likely to stay engaged with your content. For example, e-commerce sites often use reward systems that encourage customers to make repeat purchases—who doesn’t love a good discount for being a loyal shopper?
Interactive elements, such as quizzes, polls, and animations, further enhance user experience. These features not only make your site more engaging but also encourage users to spend more time exploring. For instance, adding an interactive product visualization can help customers better understand what they’re purchasing, leading to more informed buying decisions.
Incorporating gamification and interactive elements into your design strategy is all about creating a more engaging user journey. When users feel like they’re part of the experience, they’re more likely to connect with your brand and return for more.
So, why not spice up your UI/UX with some fun? With gamification and interactive elements, you can turn a simple visit into an adventure, keeping users coming back for more!
Microinteractions and Motion Graphics Design
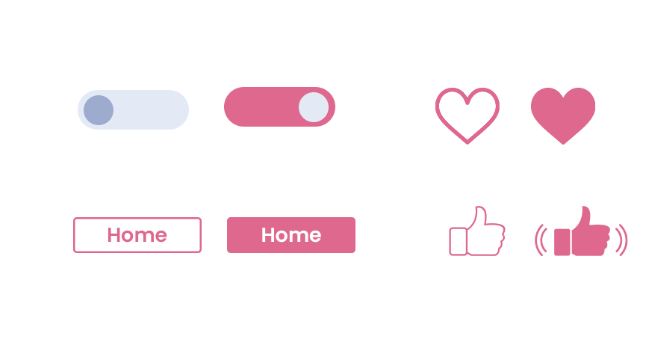
Microinteractions might sound like a fancy term, but they’re really just the tiny details that can make a big difference in user experience. Think of them as the little moments that make a website or app feel alive—like when you “like” a post and see a delightful animation or when a button changes color when you hover over it. These small, subtle design elements enhance usability and delight users, ensuring they feel engaged every step of the way.
In 2024, incorporating motion graphics into your design is essential. These animated elements can capture attention and guide users through their journey. For instance, using a smooth transition when a user navigates from one page to another can create a seamless experience, making your interface feel more cohesive.

Motion graphics are also perfect for storytelling. Whether it’s a short animation that illustrates a product feature or an engaging loading screen, these dynamic visuals can keep users entertained while they wait. Plus, they’re a fantastic way to communicate complex information in a digestible format.
Combining microinteractions with motion graphics design allows you to create an engaging, interactive experience that users will remember. So, embrace the power of these little details—they can transform an ordinary design into an extraordinary one!
Wrap-Up
As we venture further into 2024, staying ahead of the curve in UI/UX design is more important than ever. From the integration of AI and machine learning to the emphasis on sustainable practices, the trends we’ve explored highlight the ever-evolving landscape of design.
Embracing hyper-personalization and gamification ensures that users feel valued and engaged, while incorporating accessibility standards guarantees that your designs are inclusive for all. By leveraging microinteractions and motion graphics, you can create a user experience that’s not just functional but also delightful.
In a world where user expectations are continually rising, these trends offer fantastic opportunities to enhance your design strategy. By incorporating these elements into your projects, you can create memorable experiences that keep users coming back for more.
So, as you dive into your next design project, remember to keep it light, engaging, and user-focused. The future of UI/UX design is bright, and it’s up to you to shape it!










